Figma Integration & Testing
In addition to testing any link – website, prototype, app etc – you can also connect PlaybookUX and Figma for enhanced metrics and analysis. Import your prototypes, set up goal screens, and watch as users interact with your designs while we capture every click, scroll, and hesitation.

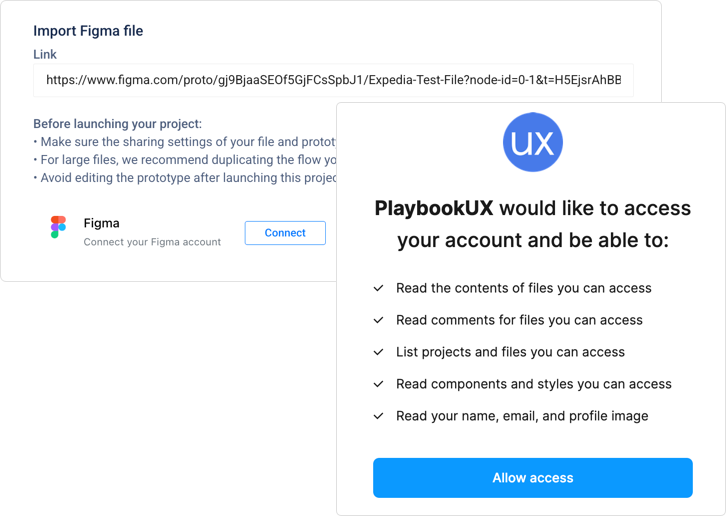
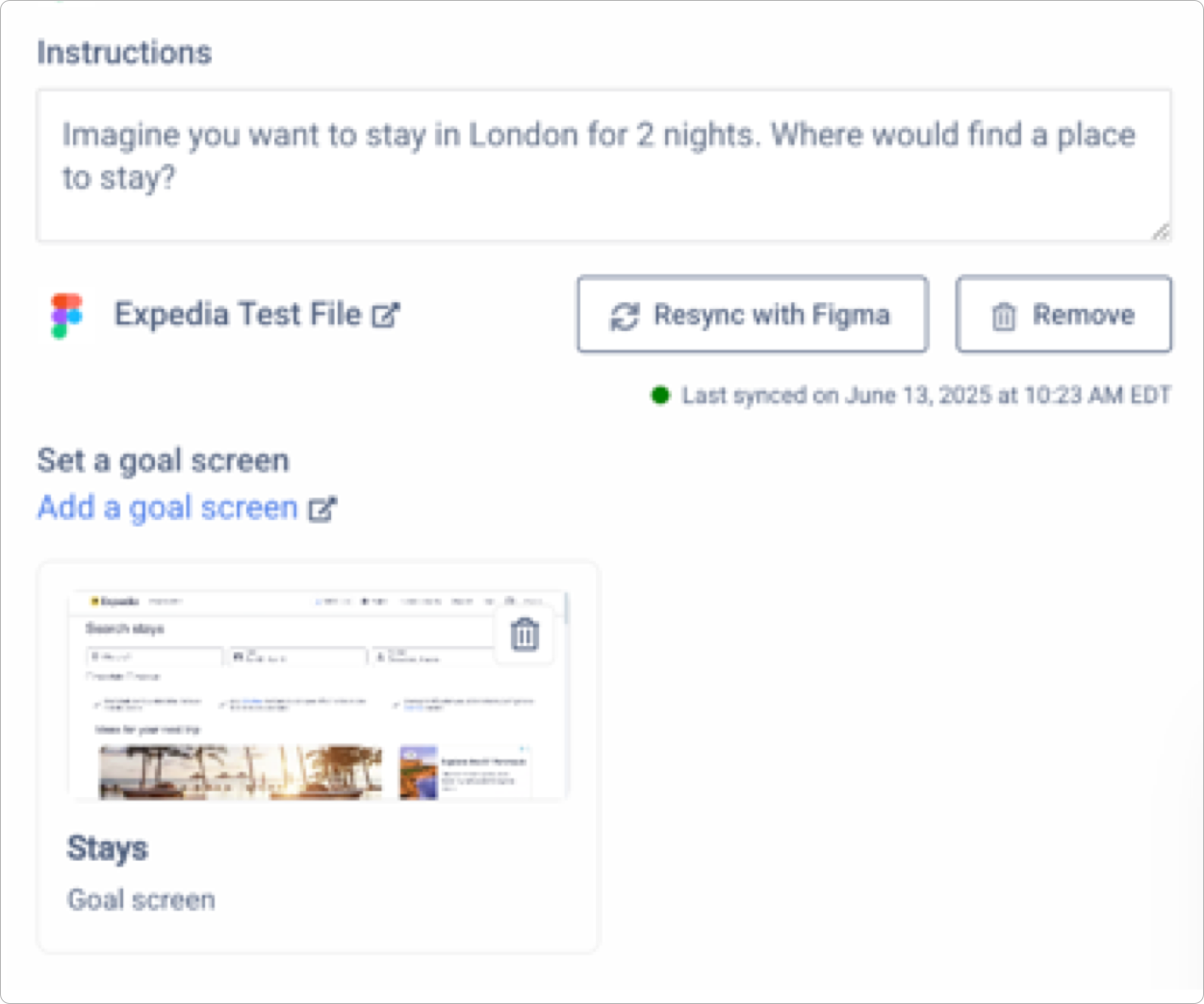
Integrate & Import Figma Prototype
Seamlessly import complex Figma prototypes in just a few clicks. Connect your design files directly to our platform and transform your static designs into interactive research studies without any technical setup required.
Compatible with both recorded and non-recorded studies.

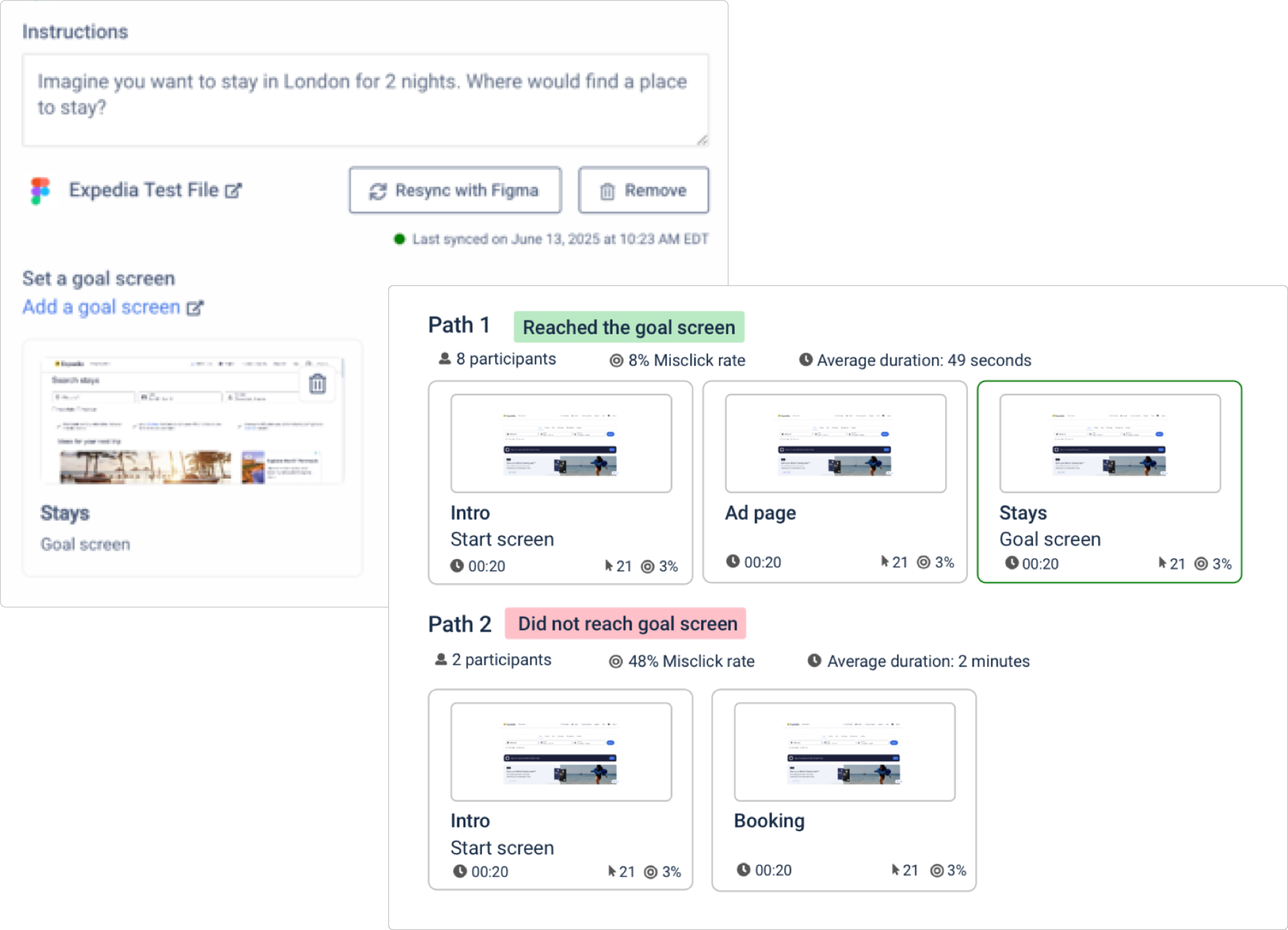
Set Goal Screens
Set target screens to measure how effectively users navigate your prototype. Whether it’s completing a checkout flow, finding specific information, or navigating to a particular feature, you can easily set up success benchmarks that align with your research objectives and measure what matters most to your product.

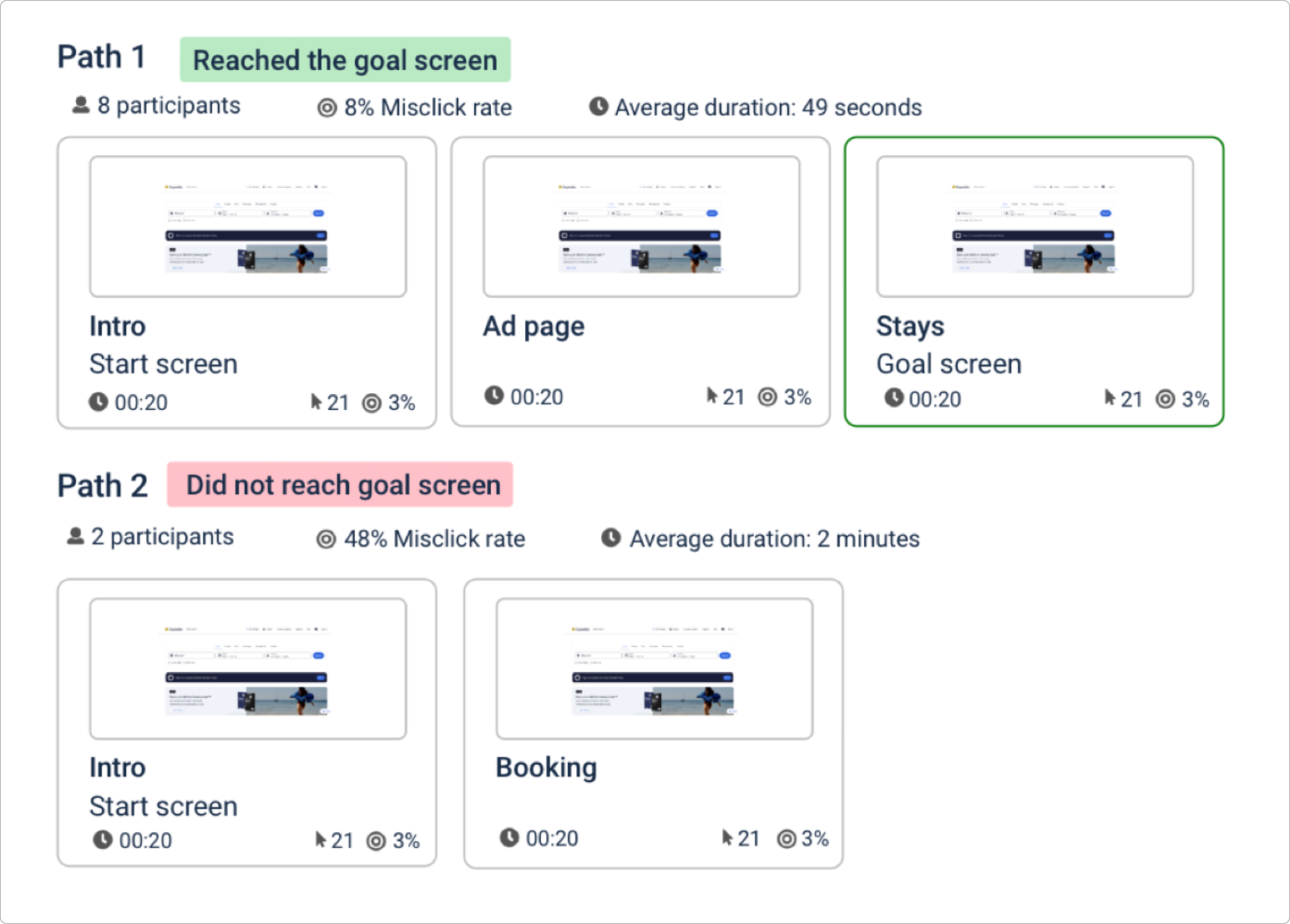
Measure Success (Common & Individual Paths)
Gain comprehensive insights into participant behavior with detailed performance analytics:
- Track goal completion rates and identify where participants succeed or struggle
- Monitor misclicks to understand navigation paint points
- Analyze time spent on each screen and overall task completion times
- Compare common aggregated paths against your intended user flow, and review individual user journeys for deeper insights

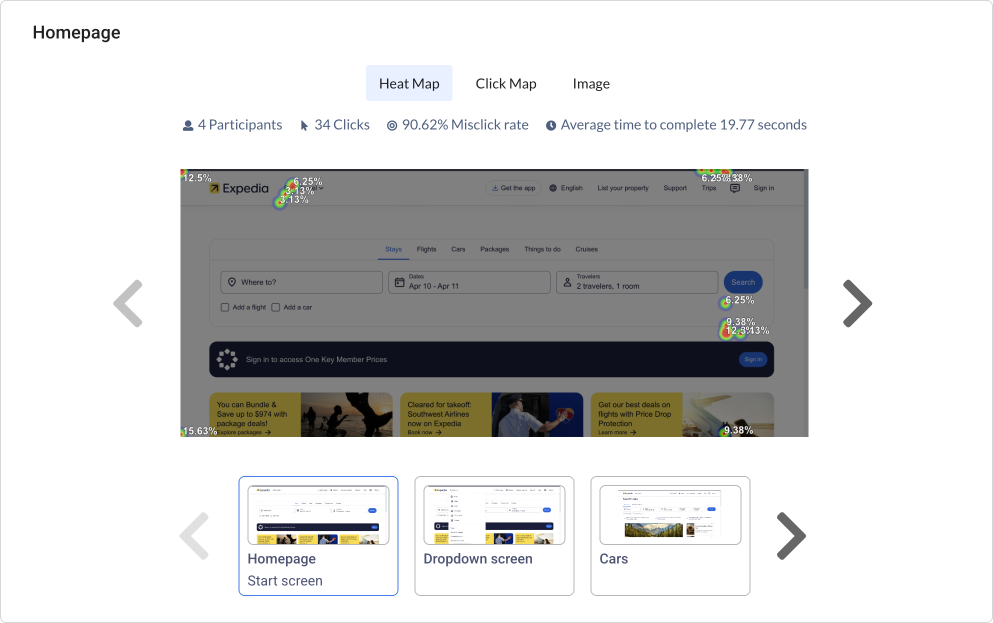
Heat Maps & Click Maps
Visualize participant interaction patterns with dynamic heat map and click map overlays on your Figma screens

Get Feedback, Fast
PlaybookUX is trusted by top enterprises across the world.