Top 21 UX Tools in 2023 (for UX Research, Design, Testing)

Whether you’re trying to launch a new app, or you want to see what your customers think about your website, user testing tools offer meaningful user insights based on personalized research. These optimize performance by providing ways to improve your software for your target audience before pushing it to the market.
In fact, according to a study from Forrester Research, a well-designed user interface with good UX design can yield conversion rates for your website up to 400%. Given that, one question remains: with the plethora of UX tools available today, how do I know which one is best for me? This article will delve into the nuances of selecting the proper UX tools for whichever stage of UX testing you are at.
UX Research & Testing tools
How to pick a UX Research / UX Testing tool
To understand which tools would be most compatible with what you want to research, it is important to note how your user base is interacting with your app, website, or product.
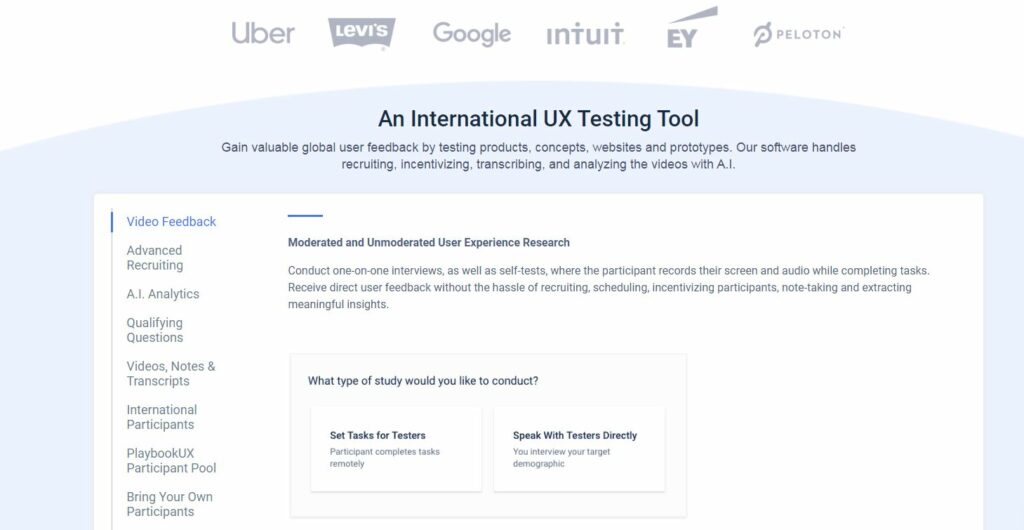
1. PlaybookUX

PlaybookUX offers a variety of user testing options that appeals to a wide audience of consumers. From prototype testing to pricing, PlaybookUX has a testing template for basically all of a consumer’s UX problems. They also provide easy-to-digest, high-quality results, rather than an entire pool of data that you sort through yourself after.
Pros:
- Many different UX research and testing templates
- Affordable price ($49/unmoderated participant) — This is probably one of the most competitive prices in the UX tools market, making PlaybookUX a great steal.
- Can be conducted in-person or remotely — The flexibility of picking between a moderated or unmoderated study lets you plan UX testing around your life and not your life around UX testing.
- Available internationally in over 40 different countries — PlaybookUX is a global platform, boasting of an international team.
Cons:
- No card sorting
Price: from $49 per unmoderated participant
Schedule a demo for PlaybookUX today to see how PlaybookUX can help your company grow.
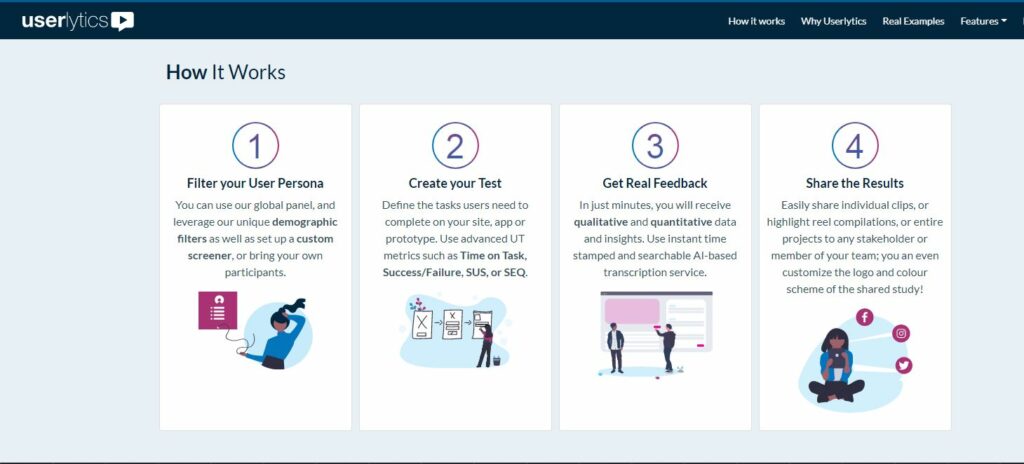
2. Userlytics
To many, Userlytics is considered to be an ideal model for remote usability testing. It allows you to record the interaction between your user pool on your software and uses remote testing software to capture their facial expressions and audio commentary.
Pros:
- Qualitative data results — Unlike other user testing platforms, Userlytics gives qualitative data to its consumers, which provide advanced analysis through metrics such as System Usability Scales (SUS) and success/failure ratios.
- Variety of tools — One of Userlytics’ selling points is its features, which range from automated and multilingual transcriptions to PiP (Picture-in-Picture) recording. Considering the price point, Userlytics offers a great deal for access to all its tools.
- Demos offered — Not sure if Userlytics is for you? No worries; Userlytics has the option of scheduling a free demo to test out its different packages. This allows for the flexibility to see what works best for you without financial charges.
 Cons:
Cons:
- Little demographic information on the participant pool — The participants used in these studies are evidently important since their thoughts and comments influence future changes with your product. However, Userlytics does not provide as much demographic information as other platforms, as they lack data on their participants’ gender, income bracket, and age.
- Outdated user interface — Their user interface is considered to be old compared to its counterparts, which does not reflect well since the appeal of UX is to have a smooth, well-integrated user interface.
- Too many options for pricing packages — To some, the more choice there is, the better, but to others, having too many choices makes it hard to pinpoint the one that is ultimately the best. Userlytics offers four different pricing packages, each somewhat similar but different enough to be promoted separately.
Price: starting from $49/participant
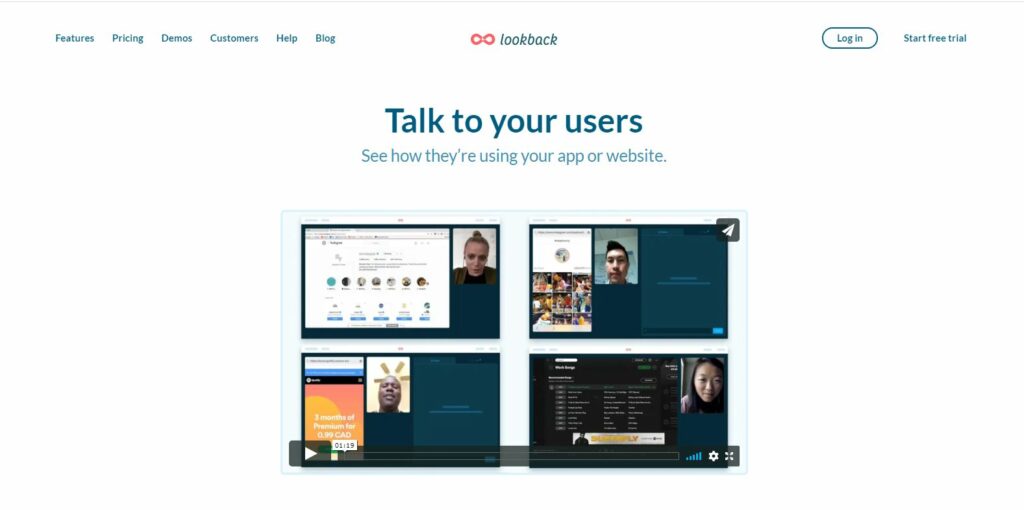
3. Lookback
For those with access to their own participant pools, Lookback is a great, affordable option that generates a highlight reel that underlines important takeaways at the end of studies.
Pros:
- An unlimited number of participants — You can do as much research as you need with any given pool, making what you want to test pretty much limitless.
- “Live” feature — The “Live” feature on Lookback allows users to broadcast live research to your entire team with the click of a button. It’s easy, low-hassle, and is ideal for team sharing, making it great for collaboration.
- 14 day free trial — Instead of requiring consumers to make a decision on the spot, Lookback lets them test all of its features out first. Better yet, no credit card is required for this trial for Lookback.
Cons:
- Lack of participant pool — Unlike other platforms, Lookback does not have an available participant pool that you can pick and choose from. Instead, consumers need to bring their own participants, which may not be an option for some.
- No unmoderated testing option — While both PlaybookUX and Userlytics have options between moderated and unmoderated testing, the lack of an unmoderated testing option forces users of Lookback to rely on moderated testing, which may not always be ideal for time-wise or for the study’s intention.
Price: from $59/month
UX Storyboard tools
How to pick a UX storyboard tool
Like a storyboard for animators, a storyboard for product design helps visualize and predict how a user would interact with your product. A storyboard offers a visual element, which not only makes the processing of information presented much easier but also increases emotional engagement and memorability. The goal of a storyboard is to describe the user experience in detail, not to compare drawing abilities.
According to UXStudio, there are two stages that would benefit the most from a storyboard: when creating a completely new product or during the building phase of your product. This is when UX storyboard tools come in handy, as they ease the transition from imagination into reality.

1. Pixton Pro

Pixton Pro appeals to a large audience, as seen through its slogan: “Everyone can make comics.” This is reflected in its packages, which are offered to students, teachers, and businesses. Consequently, Pixton Pro relies on simple, easy-to-use tools that anyone can pick up.
Pros:
- Premade templates — For those who are unartistic, Pixton Pro has premade templates that make design easy. Not only are there premade pre-designed poses for your characters, but you can also pick through a library of backgrounds, facial features, and other properties that are all already set up for use.
Cons:
- No customization — While premade templates are great for beginners, those who prefer having control over most artistic aspects would find Pixton Pro very limiting.
- Clunky program — From the difficulty in resizing images to changing backgrounds, users have reported annoyance towards Pixton Pro’s program for its bugs that do not seem to be going anytime soon.
- Export options — The only export option supported by Pixton Pro is PNG, making Pixton Pro an unideal choice for teams that require more flexibility.
Price: Starting at $39/month
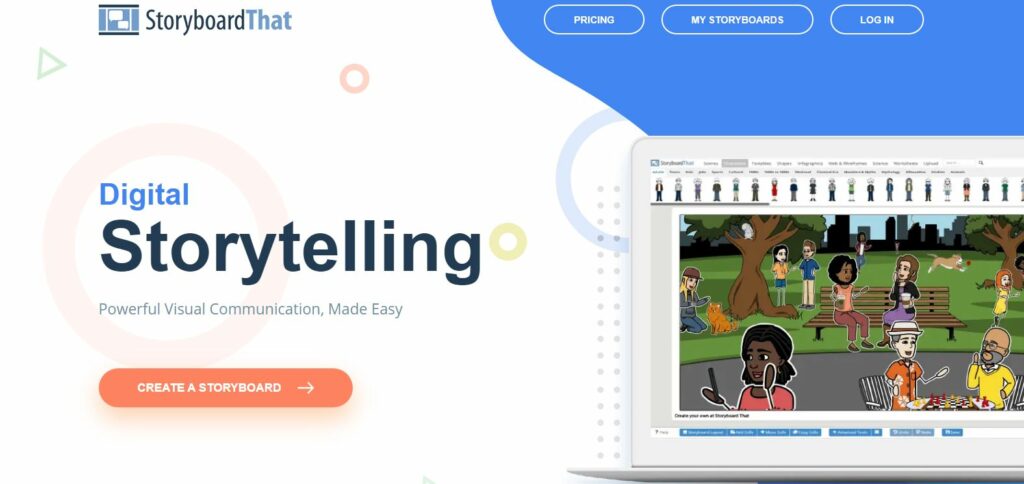
2. Storyboard That

The goal of Storyboard is to promote visual storytelling for a wide audience. Similar to Pixton, they offer multiple packages targeted towards specific populations, including teachers, the individual, and corporate teams.
Pros:
- Simple to use — The tools and framework provided by Storyboard That try to make your imagination the limit–you don’t have to be an artistic whiz to create compelling visuals.
- An edition for everyone — With four different packages offered, each geared towards a different group, Storyboarding That demonstrates its versatility as a tool. This makes picking between editions very straightforward and also streamlined for those requiring special tools.
 Cons:
Cons:
- Outdated interface — Upon first glance, Storyboard That sticks out for its older-looking, clunky interface.
Price: Starting at $12.99/month/user for the business edition
3. Boords

Boords is a storyboarding app that aims to simplify the pre-production storyboarding process. It is designed to be simple and flexible, no matter which field you specialize in, making its learning curve nearly nonexistent.
Pros:
- Smooth interface — Right from the get-go, it is evident that Boords has invested time into presenting a tidy interface that is easy to use, especially with its drag and drop feature.
- Simplicity — With storyboard templates and image editors, Boords facilitates the storyboarding process quickly and efficiently. Boords also supports a variety of export options and makes for easy team collaboration.
- No need to be artistic — Boords has a special feature that grants users access to a royalty-free stock image library, so even those who are not artists can present beautiful visuals.
- Export options — Boords offers many export options, including downloading the images and scripts separately.
Cons:
- No shot-timing — While Boords’ animation feature creates animation in one-click, you cannot control the timing of each frame, leaving users to rely on other programs like Adobe Premiere.
Price: The cheapest plan goes for $12/month, but that is for a freelancer. The company one, which is also the most popular, is $60/month.
UX Wireframe & Mockup tools
How to pick a UX Wireframe / UX Mockup tool
Unlike other tools, there is no universally fitting UX Wireframe or Mockup tool–it depends on your team’s unique needs. For example, if you’re looking to have a low fidelity or rough, design compared to a high fidelity, or fine-tuned, design, then that would change your tool of preference. Perhaps you want a tool that supports both. Whatever the case, a great UX Wireframe/UX Mockup tool should have up-to-date software, a UI kit, and whichever level of mockup fidelity is best for you.

1. Balsamiq
 If you’re a beginner, this tool is for you. Their mission is to get rid of bad user interfaces by making their platform rapid, effective, and fun.
If you’re a beginner, this tool is for you. Their mission is to get rid of bad user interfaces by making their platform rapid, effective, and fun.
Pros:
- Easy to use — Given its versatility, Balsamiq is ideal for those who have never used UX Wireframe/UX Mockup tools before. Balsamiq uses a drag-and-drop feature against a static canvas, which allows for quick, low fidelity designs.
- Built-in UI component library — Instead of needing to upload pre-designed kits from a third-party source, you can take advantage of Balsamiq’s built-in UI library for your wireframe.
Cons:
- Too simple — Though great for first-time users, Balsamiq limits teams with more advanced prototyping needs. At the end of the day, it is a basic, simple wireframe tool, not a complex
- Not for high fidelity needs — As mentioned previously, Balsamiq appeals to those looking for a quick, low fidelity design. Those who want more detailed designs should opt for a different tool.
Price: The cheapest plan is $9/month for two projects, but the most popular plan goes for $49/month for 20 projects.
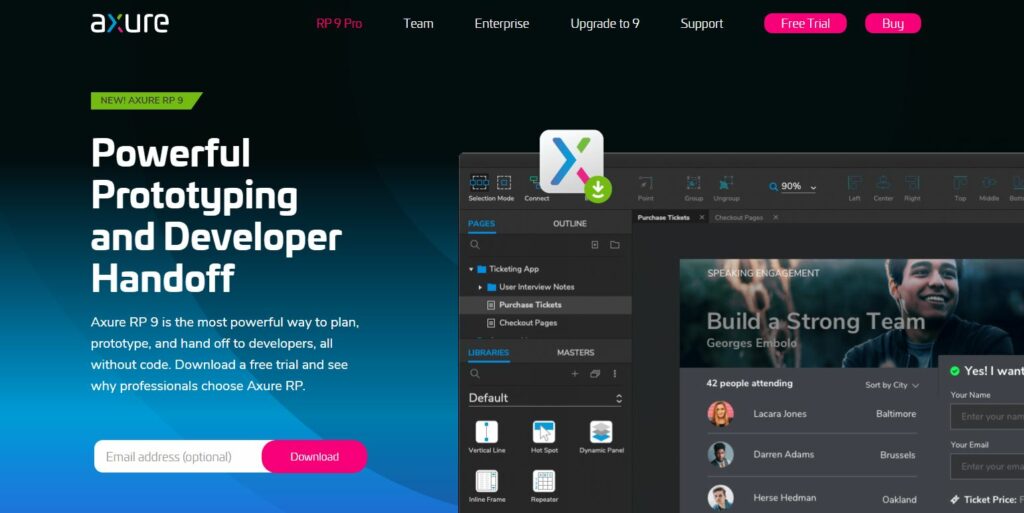
2. Axure RP
Axure RP is a wireframing and prototyping software that is available on the web, desktop, and mobile.
Pros:
- Realistic prototyping — Not only can you style your own widgets in Axure, but you can also import your own libraries to match what you need. Furthermore, you can change the content of your prototype using the Global Variables function, which makes your prototype more realistic.
- Adaptive — Axure accommodates designs for different platforms, such as mobile, desktop, and tablet. The variety of tools Axure has also fulfilled both low and high fidelity.
Cons:
- Hard to transfer — Due to the intricacies of Axure files, it grows increasingly difficult to understand your own designs, much less those of a different designer’s. This makes team collaboration inconvenient as the complexity of Axure inhibits discussions.
- Lack of templates — For those who are new to UX Wireframes/Mockups, the lack of templates can be daunting. Without a starting point, it is difficult to facilitate transitions between thought to paper.
Price: starting from $29/month/user

3. Adobe Illustrator

Adobe Inc. is well-known for its Creative Cloud apps, a series of Adobe design programs. Adobe Illustrator, a vector graphics editor, is one of these programs. As a vector graphics editor, Adobe Illustrator allows for easy size manipulation.
Pros:
- Supports all levels of fidelity — From creating a basic wireframe to something extremely intricate, Adobe Illustrator offers tools to do all of the above.
- Great for collaboration — With Creative Cloud collaboration, teams can have easy access to the same files, which promotes team collaboration much more than your typical desktop app.
- Easy size manipulation — Due to being a vector graphics editor, Adobe Illustrator maintains the same detail no matter what size, whether your wireframe/mockup is for a mobile screen or a billboard.
Cons:
- Steep learning curve — Like other Adobe products, Adobe Illustrator is not easy to get a hang of right off the bat. It will take time to get better at using Adobe Illustrator.
- Significant space on hardware — Due to the number of features Adobe Illustrator offers for its robust program, it can end up taking up a large portion of space on your hardware, even potentially sinking it.
Price: $20.99/month
UX Prototyping tools
How to pick a UX Prototyping tool
According to The UX Blog, the best UX prototyping tools have a low learning curve, easy sharing options, simplicity and flexibility of usage, and ease of comfort to save time. As previously mentioned, it is also important to note your fidelity, or the requirements needed for your prototype.
1. Sketch
As one of the most popular low fidelity prototyping tools, Sketch is an easy-to-use UI design app which also has great features to build quick prototypes.
Pros:
- Time-efficient — Because Sketch is a great low fidelity prototyping tool, you can create clickable prototypes in just a couple of minutes. The drag-and-drop tools make their designs simple yet interactive.
- Vector-based — Sketch being vector-based means that your prototypes will scale well, making interface design easy.
- Autosave function — Even if your computer randomly crashes because you’ve been working too hard, you have nothing to worry about with Sketch’s autosave function.
 Cons:
Cons:
- Limited designs — Like other low fidelity tools, Sketch’s templates and libraries of icons are great with mobile and web interfaces, but not so much with creating custom, complex illustrations and logos.
- Best for Mac — Though Sketch is available for PC users, Sketch is based on OS X’s core features, which makes Sketch much faster and more lightweight on Macs.
Price: $99/year or $9/month/contributor
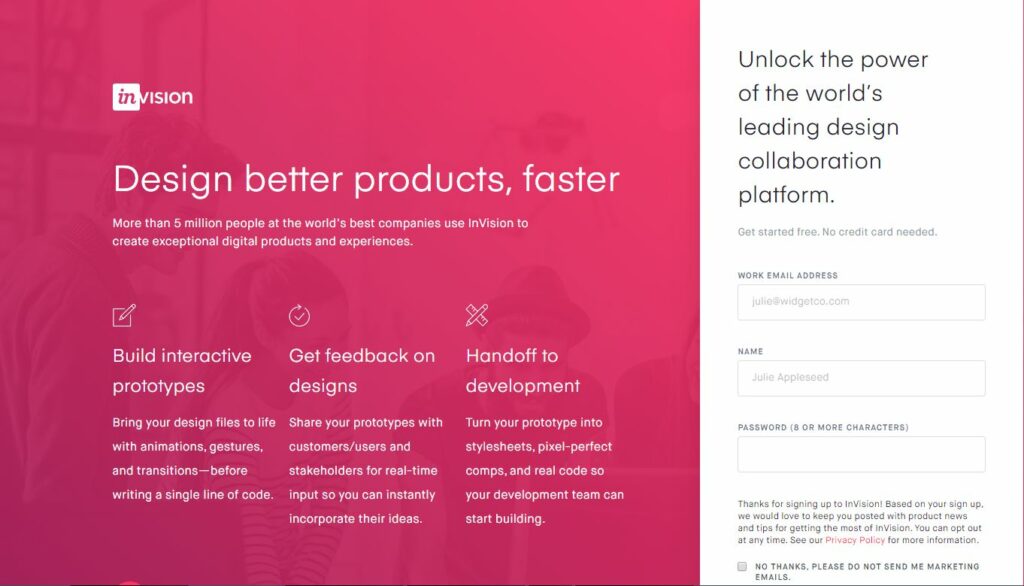
2. InVision

Used by over seven million people, InVision has established itself as one of the most popular prototyping tools on the market. InVision is a medium-fidelity prototyping tool.
Pros:
- Realistic prototyping — InVision supports more advanced animations and transitions, which result in an interactive, but realistic, prototype. Consequently, InVision is great for creating clickable prototypes.
- Great for teams — With InVision, you can save a prototype and send its link to your team or clients, who will all be able to access your prototype.
- Pairing with Sketch — You can export Sketch files into InVision, which increases interactivity between the two tools.
- Captures design feedback well — Especially with clients, InVision promotes collaboration between designers and clients, as noted through its commenting and tracking features.
Cons:
- Large prototypes slow on mobile devices — Because of the number of screens to download, users have reported having designs be very slow to load, especially on mobile devices.
- Lack of dynamics — There is no way to add dynamic data or navigation, and because of the lack of interactions, InVision may not be ideal for those focused on complex animations.
Price: Free for one prototype, then starts from $15/month
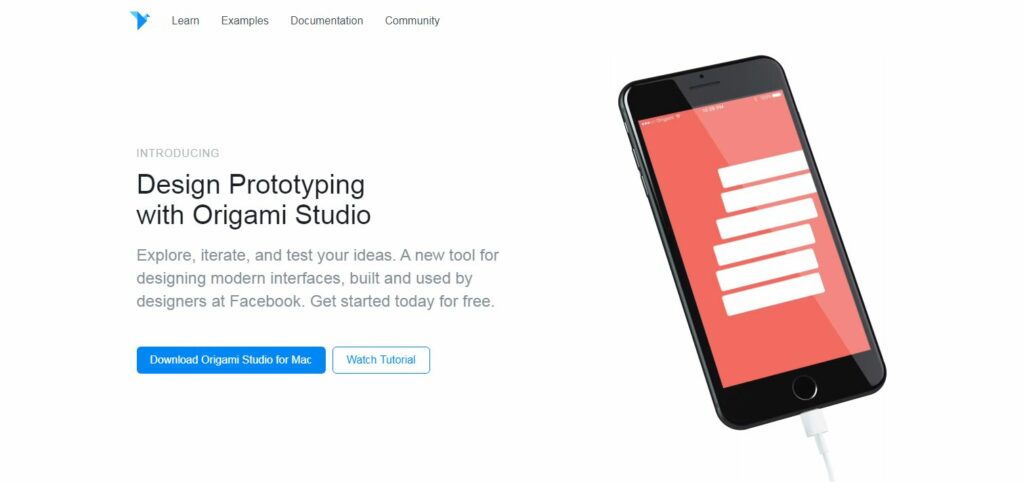
 3. Origami Studio
3. Origami Studio
 Initially created by Facebook, Origami Studio was used to design Messenger, Instagram, and other apps. It features complex animations that work well with high fidelity needs.
Initially created by Facebook, Origami Studio was used to design Messenger, Instagram, and other apps. It features complex animations that work well with high fidelity needs.
Pros:
- No costs at all — Origami Studio is completely free to the public with no upfront costs or monthly plans at all.
- No code required — Since Origami Studio was built by designers for designers, there is not a single line of code that needs to be written; you can spend all your time prototyping instead.
- Layer-based prototyping — Origami Studio prides itself on layer-based, rather than page-based, prototyping, making animations more detailed than page-based tools like InVision. It even has the option to copy your designs from Sketch straight into an Origami Studio layer.
Cons:
- Only available on Mac — Origami Studio is a plugin for Quartz Composer, a node-based visual programming language for Macs, not an actual app. You also need to register as an Apple Developer to use Origami Studio.
- Buggy — users have reported experiencing crashes while using Origami Studio.
Price: Free!
UX Design tools
How to pick a UX / UI Design tool
Though there are tons of UX/UI Design tools available on the market, it is essential to remember that every designer is different, and thus will search for different tools that fit their needs. Is visual design your highest priority? Or is it animation? Are you collaborating with developers or other designers? These are questions to keep in mind as you pick which UX/UI Design tool is best for you.
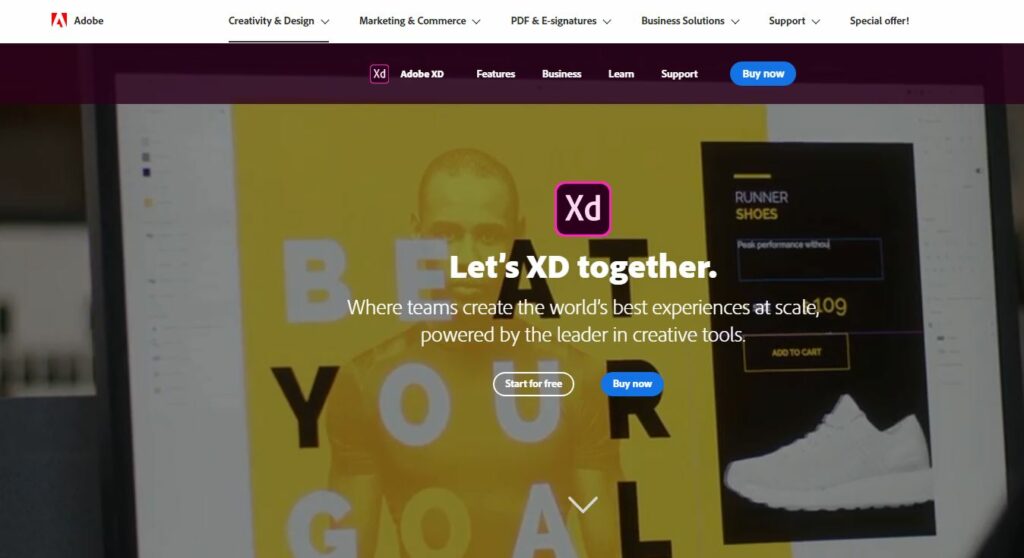
1. Adobe XD

Launched just a couple months ago, Adobe XD has since come to be a popular UX/UI Design tool. Adobe XD is an all-in-one UX/UI tool for designing websites, apps, and more, even doubling as a prototype tool too.
Pros:
- Range of artboards — From canvases for different versions of smartphones to desktops, Adobe XD has a starting point for virtually any design.
- Easy-to-use interface — Not only is the interface clean and simple to follow (not to mention that Adobe XD comes with tutorials), but certain features, such as the Repeat Grid feature, make design even easier.
- Offers prototyping feature — Though a design tool, Adobe XD also has a prototyping feature that is especially useful for designers to see how elements of their designs would interact with each other.
Cons:
- Prototyping live limited — As great as the prototyping feature is, you can only see prototyping live on smartphones with macOS, even though Adobe XD also works with Windows.
- No CSS export — It seems that there is no way to get the CCS exported from your designs, though users have found ways to overcome this, such as using Zeplin.
Price: The XD Starter Plan is free (but has limited features), and then plans start from $9.99/month.
2. Figma

Figma is a collaborative UX/UI design interface that brings teams together because of the ease of communication. It is also one of the most popular UX/UI design tools on the market right now.
Pros:
- Real-time collaboration — Figma emphasizes collaboration between designers and developers, resulting in the option of having multiple designers work on the same files. Designers can also easily share mockups with developers. Live collaborations work well for rapid developments in small groups as well.
- Almost no learning curve — Figma is extremely intuitive, so you can create your own designs without any design skills and easily find what you need on the screen.
Cons:
- Web-based — Designs with larger files tend to run slower, likely because Figma is a web-based tool. This also makes offline use risky, so it is important to have stable access to the Internet while using Figma.
- Lacks advanced prototyping features — Unlike Adobe XD’s streamlined prototype feature, Figma’s still lacks many prototyping features that makes its competitors stand out.
Price: the Starter pack is free, and then starts from $12/month/user
3. Adobe Photoshop

Another tool from the Adobe Creative Cloud, Photoshop is another platform that offers useful design features amongst various other editing tools.
Pros:
- Versatility — Adobe Photoshop can be used to touch up photos, layer images, but also for design–the sheer range of features Adobe Photoshop offers makes it a very flexible tool.
- Integrated stock library — Adobe Photoshop’s integrated stock library has thousands of images to save you time to perfect a design.
- Available-to-use, beautiful templates-These pre-designed templates make your design look like it took weeks to create.
 Cons:
Cons:
- Not for beginners — Adobe Photoshop is an advanced program and definitely not an intuitive tool, especially not for those who have never used Adobe design tools before. This makes it not the most straightforward UX/UI Design tool, and sometimes you will need to dig around to find what you need.
Price: Photoshop is on the pricier range of Adobe design tools, with prices starting at $20.99/month.
UX Handoff tools
How to pick a UX Handoff tool
There are multiple pieces of information that need to be expressed when a design is handed off by a designer to a developer. UX handoff tools translate each layer or page of design into code, which then is used as the base for app or website development.
Sitepoint states that the three main objectives of a design handoff tool are: to help designers export their designs, to help developers examine and implement the aforementioned designs, and to facilitate feedback.
1. Zeplin

Zeplin is one the most used UX Handoff tools and works well with a range of UX Design platforms, including Sketch, Figma, Adobe XD, and Photoshop. Designs from these tools can be translated into CSS, Swift, Android, Objective-C, and React Native code. Some even call Zeplin an industry standard!
Pros:
- Promotes interdepartmental collaboration — No matter if you’re a designer or a developer, Zeplin streamlines communication by collaborating via notes and saves time in manual work.
- Intuitive layout — You do not need a background in design or tech to understand how to use Zeplin. Its simplicity makes it accessible and understandable for anyone.
- Easy file imports and exports — Zeplin makes importing design files from other platforms, like Sketch or Photoshop, extremely easy, which accelerates the workflow from design to development. It also creates automatic HTML/CSS codes based on designs. Easy file exports make eliciting feedback from stakeholders much more efficient.
Cons:
- A little confusing to navigate — Past users have reported that though Zeplin is overall very user-friendly, it still has elements that can be quite confusing, such as a lack of fluid internal navigation between screens.
- Inflexible and expensive plans — Zeplin is costly, so teams operating on a limited budget may find Zeplin not ideal. Since rates are rather inflexible, it makes it hard for Zeplin to appeal to a larger public.
Price: free for the first project, then starts from $19/month for 3 projects
2. Sympli

Sympli is unique in the sense that it is not only a web application, but also because of its integrations with more apps other than Photoshop, Adobe XD, and Sketch.
Pros:
- A variety of unique integrations — Sympli integrates directly with Android Studio, Xcode, and Atlassian’s Jira, making Sympli quite unique in the market.
- Seamless plugins — The plugins greatly ease out designer and developer efforts, whether they be for Sketch, Android Studio, or XCode, which improve ease of use.

Cons:
- No integration with Figma– Though Sympli works with Sketch, Adobe XD, and Photoshop, and many other applications, they do not work with Figma.
- Occasional crashes — Sympli has been subject to random crashes.
- No horizontal scroll — Many users have also complained of the lack of a horizontal scroll, making design and spacing more difficult to navigate.
Price: offers free for one project, then starts from $9/month/user
3. Handoff by Marvel

Handoff by Marvel simplifies the handoff process by turning designs into code. It generates CSS, Swift, and Android XML instantly for Sketch and Marvel designs.
Pros:
- User-friendly interface — Marvel is known for being extremely easy-to-master and for having a very quick learning curve thanks to its direct and intuitive user interface.
- Quick prototyping — Due to Marvel’s straightforward setup, it is very easy and fast to create simple prototypes.
- Optimal for smaller teams — Marvel is web-based, meaning that for smaller teams with less complex needs and operating systems, Marvel is great for fast and efficient use.
Cons:
- Only supports Sketch — Unlike other handoff tools, Marvel does not support Photoshop, Adobe XD, or Figma, thus greatly limiting possible design handoffs.
- Exists only as a web application — Users can access Marvel as long as you have an Internet connection, but for those who are on the go frequently or have less stable Wifi, Marvel would not be preferable.
Price: Free for one user and one project, but then goes to $12/month for one user with unlimited projects
h2: UX Analysis tools

How to pick a UX Analytics tool
UX Analytics Tools help drive user experience by drawing logical conclusions about user behaviour based on analyzed data. However, there is no specific tool that you should be using; the best analyses come from a combination of tools.
1. Google Analytics

Google Analytics is Google’s data measurement tool that measures website performance through seeing who visits your website, how users interact with your website, the decisions these users make based on these interactions, and dynamic ecommerce data metrics.
Pros:
- Personalizable — You can create customized goals, dashboards, and reports based on what you are searching for.
- Google integration — Given that Google Analytics is part of the Google platform, there is easy integration with other Google services, including Google Cloud Platform and Google Ads.
- Real-time tracking — Google Analytics tracks its visitors in real-time, proving that it really tracks everything on a website.
Cons:
- Hard to navigate — Being able to use Google Analytics efficiently requires knowledge of the language, but there are too many intricacies, such as the number of dashboards and metrics, involved for a new user to assimilate quickly.
- Data overload — Due to all the great number of features Google Analytics has, it can be easy to be lost in all the data collected and not pull out anything of meaning.
Price: There is a free version, but the premium version, called Google Analytics 360, costs a flat fee of $150,000/year.
2. Adobe Analytics

Adobe Analytics is Adobe’s answer to Google Analytics. It offers similar features and proves to be a worthy opponent to Google Analytics.
Pros:
- Fast and precise results — With its built-in reporting system that tracks activity real-time and with customer IDs, Adobe Analytics decreases the time spent reporting and increases the time spent on analysis. This generates results that are not only accurate, but fast and visually-appealing. In fact, this is still the case even with large datasets and complex segmentations.
- Adobe Experience Cloud integration — Adobe Analytics integrates well with the other Adobe Experience Cloud tools, including Adobe Target.
- Customization — With Adobe Analytics, you have the ability to set custom metrics and variables, which allows for more custom tracking. Not only is the data visualization capacity strong, but it is also easy to build custom reports that generate beautiful visuals.
Cons:
- High cost compared to alternatives — Compared to competitors like Google Analytics, which can be found for free, Adobe Analytics can range from anywhere between $30,000 to $350,000 annually, according to Rawsoft.
- Difficult implementation — To implement Adobe Analytics, you need a trained professional who has the specialized knowledge to execute the implementation.
Price: between $30,000 to $350,000 annually
3. Woopra

Woopra is a customer analytics service designed to help organizations by delivering real-time data.
Pros:
- User-specific information and actions — You can access the specific details of each individual user who visits your website, including their geographic location and actual pages visited. This makes Woopra stand out, considering how most other platforms–Google Analytics included–only provide aggregate data.
- User-friendly interface — Because of its minimal learning curve, Woopra has proven to be easy to navigate.

Cons:
- Not set up well for reporting — Not only is generating customer reports time-consuming, but the interface as a whole is not great for analysis. Woopra does not offer the easiest setup and visualization for custom reports and dashboards.
Price: There is also a free version, then it begins at $999/month.
No matter what stage in the UX/UI process you are, there are definitely tools out there that can help. Depending on your preferences, you may opt for certain tools over others–there is no right answer. Regardless of your picks, we hope that this article narrowed down your search for your ideal tools.
Speak to high quality people